Another migration of my blog? After running it for almost three years I thought it’s time for another change. The Ghost platform introduced a lot of changes and updates (with features that I don’t need) and caused me quite some expenses on my Azure subscription (around 50$ each month). Furthermore I wanted someting looking more clean with more focus on the writing part without a lot of fancy add-ons and functionalities. But it still had to cover features like tag summaries, yearly archive and a site search (Ghost doesn’t ship with those features out of the box). Because static sites seem to be a thing now I thought let’s hop onto the static site generator train.
I did some subjective research and decided that it will be Jekyll. I’ve chosen Jekyll because it’s quite easy to understand compared to hugo. Although hugo offers GraphQL which allows you to generate blog posts basically from any source including a REST API and Ghost has such an API in place which provides access to all posts.
To sum up the evolution of my blog:
- 2017 - 2018: Wordpress (hosted on a free hoster)
- 2018 - 2020: Ghost (hosted on Azure)
- 2020 - 20xx: Jekyll (hosted on GitHub Pages)
Since the beginning of my blog I had my DNS zones running on Cloudflare including CDN features. When I migrated from Wordpress to Ghost I also migrated the comments to Disqus -> so for this migration I didn’t need to change anything regarding comments.
Brief steps of the migration
The whole migration process took me about five hours. these are the main steps involved in the migration from Ghost to Jekyll:
- Setup Windows Subsystem for Linux (WSL) II with a Ubuntu distro Microsoft docs
- Install Jekyll and dependencies on Ubuntu (running as WSL) steps
- Cloning the Minimal Mistakes GitHub Template
- Export Ghost Posts with the built-in export functionality
- Download blob content from Ghost (images and other binary stuff) via Azure Web App Advanced Tools / Kudu

- Convert exported posts from Ghost (step #4) to plain markdown files in Jekyll using the Jekyll ghost importer
- Adjustments in the markdown posts (there were some ghost garbage entries) & configured the minimal mistakes theme according to my needs
- Published everything to my git repository
- Change Cloudflare DNS records to point to GitHub pages
- Ensure proxy is not enabled in Cloudflare
- Enable strict SSL (aka SSL only) on GitHub pages
- Turn Cloudflare proxy back on
- Tried to fix my Disqus comments because some discussions were pointing to some strange Ghost post id’s (not yet fully completed)
- Having fun writing my blog posts with Visual Studio Code including WSL remoting (this is really awesome) and git while learning a lot of cool stuff
Sidenotes
- My git repository is marked as private because I want to be able to push drafts without being visible on GitHub
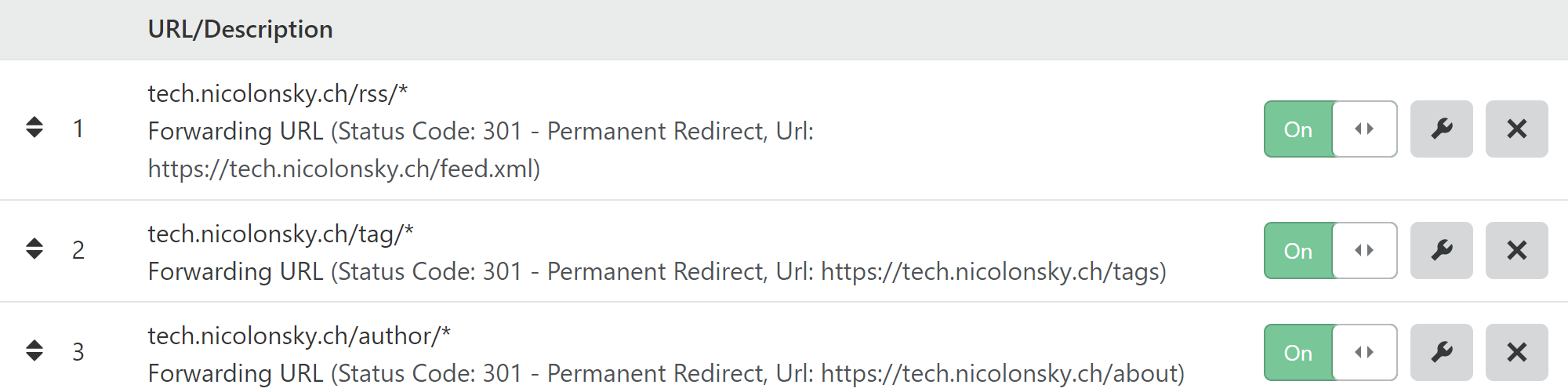
- Configured Cloudflare page rules (three rules come with the free plan) to perform 301 redirects to catch some URL’s which changed because of the migration
 {:width=“60%”}
{:width=“60%”} - I used my browsers developer tools to verify the population of the meta tags in the header section of my posts and pages
- The twitter Card validator comes quite handy to verify open graph meta attributes and image preview
Some reflection
Pros of my new blog architecture:
- Enjoying a blazing fast site because it’s not tied to any database and serves static content
- Not tied to a specific hoster or service
- Can now focus more on the writing part because it’s pure markdown & use VS code
- Can edit my posts basically everywhere (also offline) as long as I have a clone of the git repository
- Improved backup of my site because it uses git as distributed version control including a full history
Cons:
- You need to be familiar with git and markdown (in my opinion also a strong pro argument 😉)
- Jekyll needs more attention in the area of SEO and populating metadata which both Wordpress and Ghost ship out of the box
- No drag and drop for adding images (but I generally try to only add images if they provide added value)
- No autocorrection in Visual Studio Code (drop a comment if you know a nice extension)
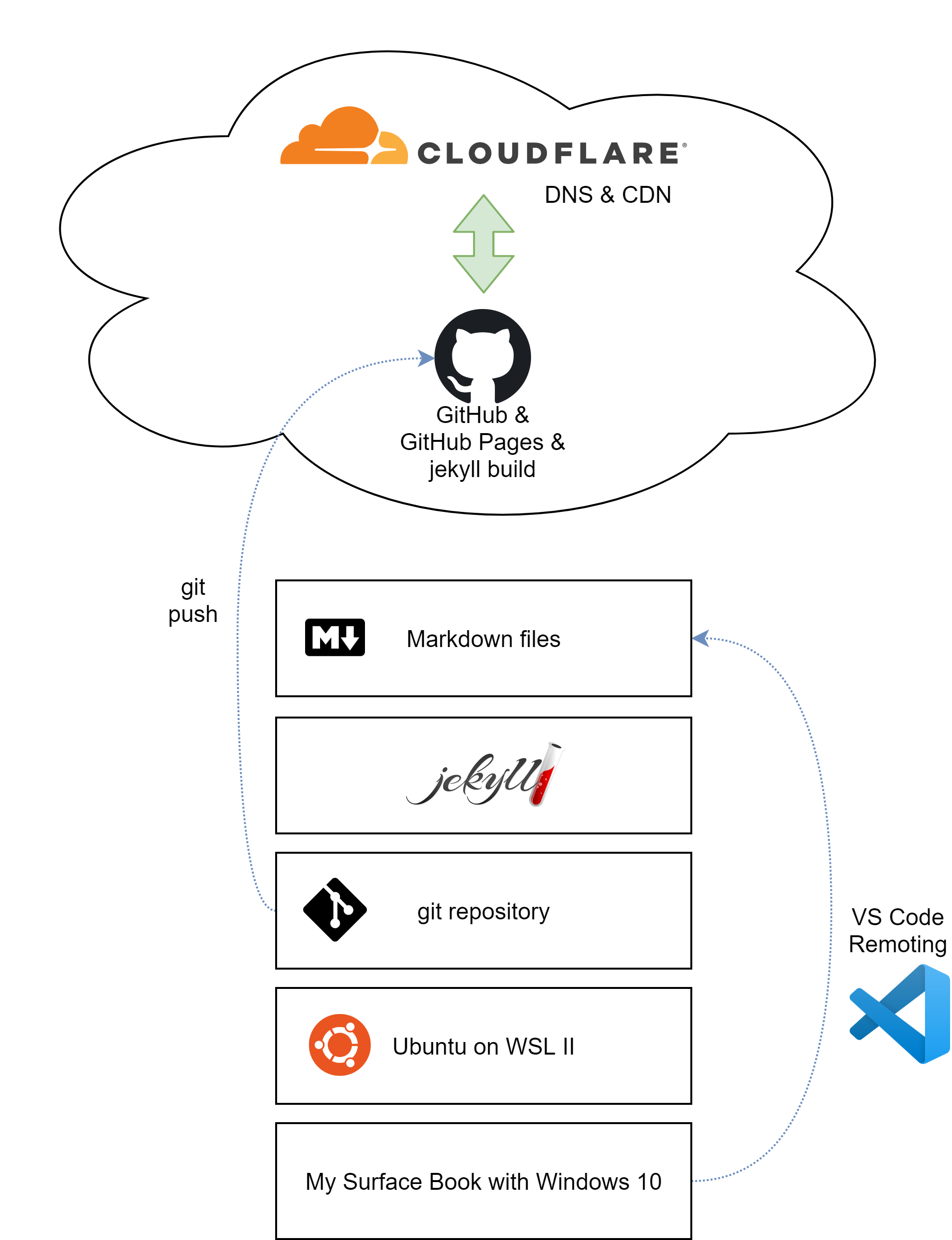
Illustrated architecture
To end this post in style here’s a little architecture overview of my new blogging platform:
That’s all folks. The next blog posts will be again about EM+S and I will try to blog more frequently.
Cheers.
 {:width=“60%”}
{:width=“60%”}